大家好!今天的挑戰是學習如何修改 DOM 元素的屬性,例如圖片的 src 或是連結的 href。透過這次練習,我發現原來小小的屬性修改,可以大大改變網頁的互動性和動態感。以下是我今天的學習分享:
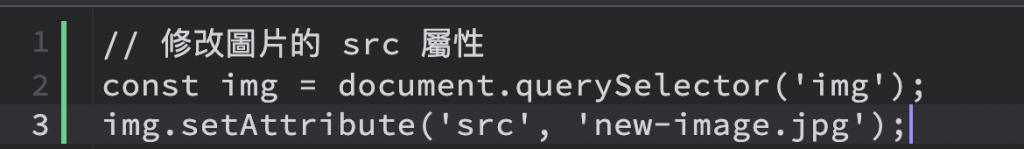
透過 setAttribute(),我們可以輕鬆改變元素的屬性。以下範例會修改圖片的 src 屬性:

結果:圖片成功更換為新的圖像。
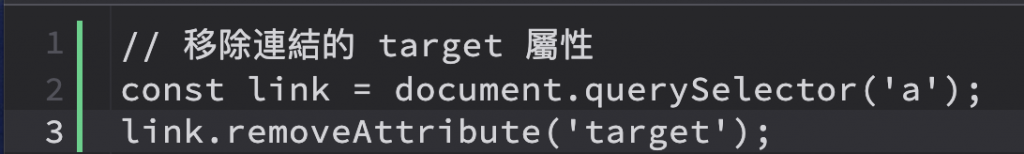
我們還可以刪除不必要的屬性,例如移除連結的 target 屬性:

結果:連結點擊後不再開啟新視窗,完全按我們的需求進行調整。
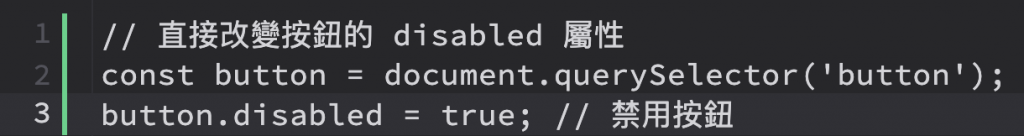
除了使用 setAttribute() 外,我們也可以直接修改元素的屬性,這種方式更直觀:

結果:按鈕變灰且無法點擊,非常適合用於提交後的按鈕禁用。
這次的學習讓我深刻體會到 DOM 操作的靈活性與樂趣,每一次修改元素屬性都像在解鎖新的可能性,真的讓我對網頁開發更加著迷。
